レスポンシブ対応サイトの表示チェックツール
WEBサイトを作成する際にはレスポンシブ対応が必須になりましたね。
で、制作時にはスマートフォン端末での表示チェックを何度も行わないといけないですが、
細かい修正の度に毎回チェックするのは手間です。
通常は、最終確認だけ実機で行って、修正中は確認ツールを使います。
そんな場合に便利なURL指定で確認を行えるおすすめのツールを2つ紹介します。
1つ目は、「Responsinator」、
2つ目は「Screenfly」になります。
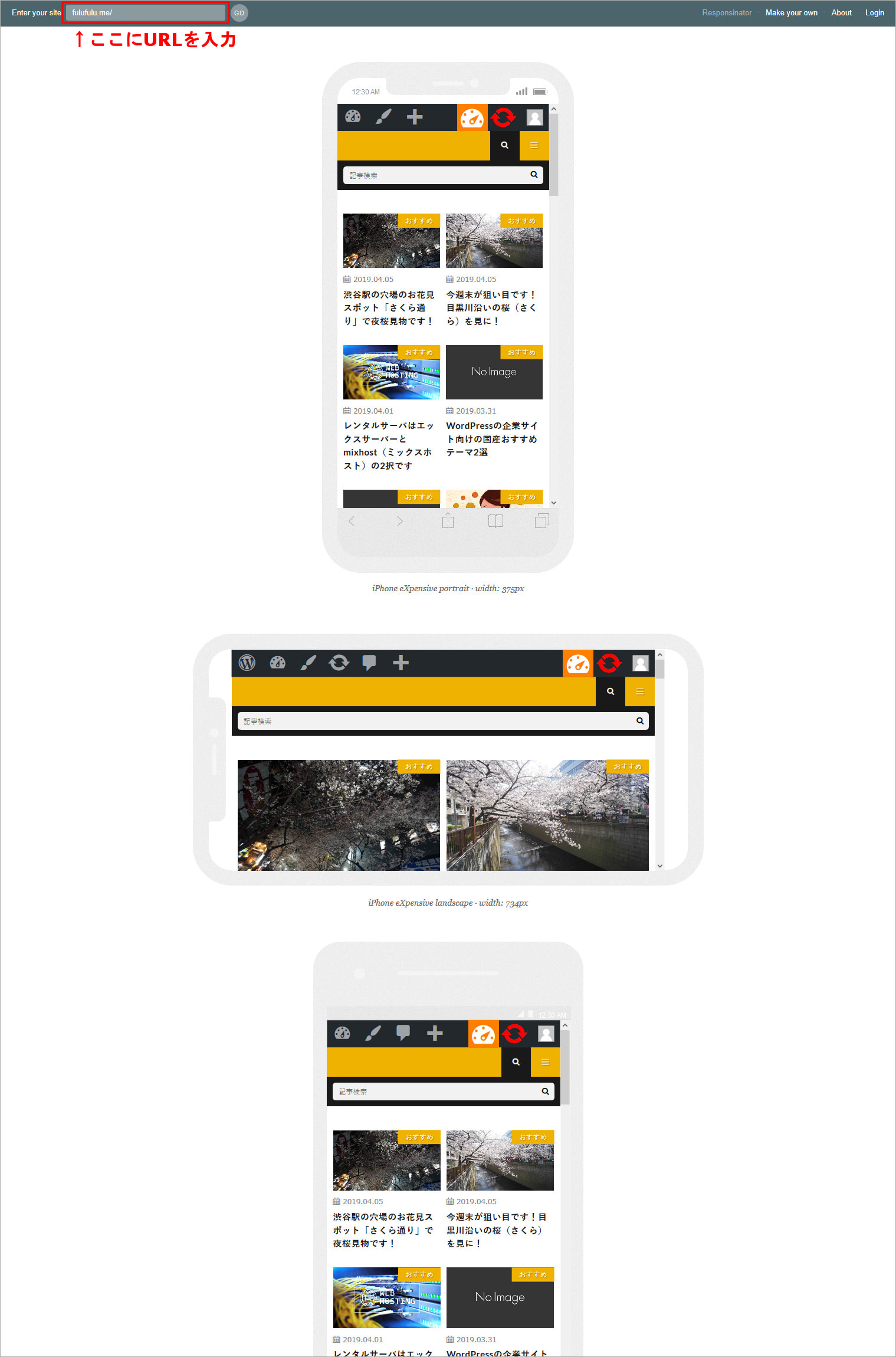
Responsinator
シンプルなツールで、確認を行いたいページのURLを入力するだけです。
Responsinatorへは、以下のURLからアクセスして下さい。
https://www.responsinator.com/
このように複数の画面サイズでどのように表示されているかを確認できます。

1つのページで全サイズの表示を確認できるので、便利です。
Screenfly
こちらも確認を行いたいページのURLを入力するだけで各画面サイズのデザインを確認できるツールです。
Screenflyへは、以下のURLからアクセスして下さい。
http://quirktools.com/screenfly/
ツールの画面キャプチャです。

操作方法は直感的にわかると思うので、いろいろ触ってみて下さい。
他にもレスポンシブ対応サイトのデザインチェックツールはありますが、
こちらのツールがシンプルで使い易いのでおすすめです!